WooshPay Payments Plugin pour Shopify #
Convertissez plus de clients en acceptant leurs modes de paiement préférés.
Vous ne pouvez connecter qu'un seul magasin par compte WooshPay.
Devises prises en charge : USD, GBP, EUR
Méthodes de paiement prises en charge : Visa, Mastercard, virement bancaire SEPA, Sofort, Przelew24, POLi, Zip, PayNow, BPI, Gcash, Kakao Pay, Rabbit Line Pay, Akulaku PayLater, Dana, Giropay, Trustly, eps überweisungBancontact, Klarna, Klarna Pay Now, Klarna Pay Later, iDEAL, ShopeePay, QRIS, QR Prompt Pay, Boost, Touch n Go, TrueMoney Pay, Alipay HK, Union Pay, FPX, WeChat Pay, Mandiri.
Pays disponibles : Afrique, Asie, Amérique centrale, Europe, Amérique du Nord.
Étape 1 : Démarrer avec les paiements WooshPay #
Avec un compte WooshPay, vous pouvez :
- Activez et configurez votre plugin.
- Accédez au mode "bac à sable" et testez les paiements.
- Consulter les rapports de paiement.
- Complétez les étapes KYB pour activer complètement votre compte.
Étape 2 : Installation sur Shopify #
2-1. Accédez à la page Shopify App en cliquant sur le lien suivant lien.
2-2. Cliquez sur le bouton Ajouter une application, puis sélectionnez la boutique Shopify dans la liste. Si la boutique ne figure pas dans la liste, cliquez sur le lien Log in with shop URL (Se connecter avec l'URL de la boutique).
2-3. Cliquez sur le bouton Installer l'application.
Etape 3 : Activer le plugin Shopify en demandant au personnel de notre partenaire shopfiy #
Envoyer un courriel d'activation de la boutique à Compte partenaire wooshpay. Le personnel de notre partenaire activera votre compte en moins de 3 jours ouvrables.
Parlez-nous de votre (vos) magasin(s) dans le courrier.
| Nom du magasin | URL de la boutique | URL de redirection lorsque le paiement est terminé |
|---|---|---|
| par exemple, ma boutique shopify | myshopifystore.com | page d'accueil.com |
Note : si vous avez plus d'un magasin, veuillez tous les indiquer.
Alternative pour l'activation de la boutique : Activez le plugin Shopify dans le tableau de bord de WooshPay. Bientôt disponible.
Étape 4 : Test du plugin Shopify #
4-1. Descendez jusqu'au bas de la page et cliquez sur le bouton Activer WooshPay. Dans la section de configuration, cochez la case Activer le mode test et cliquez sur le bouton Enregistrer.
4-2. Allez dans votre boutique Shopify en tant que client et ajoutez un article au panier.

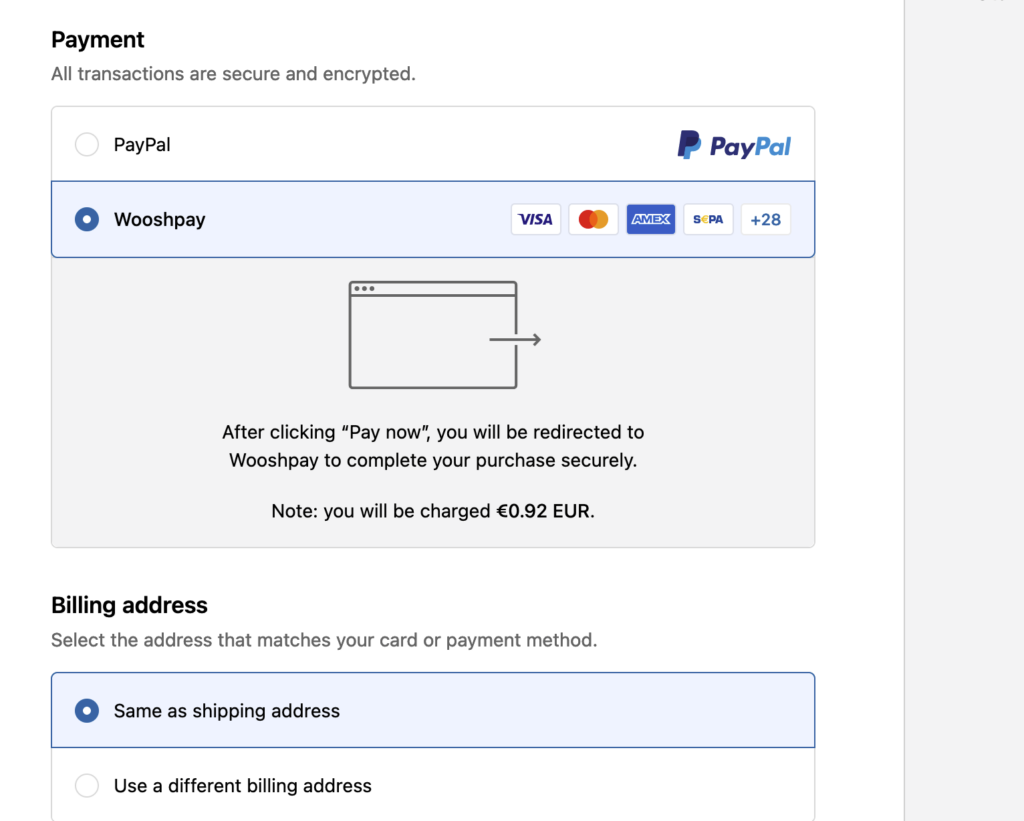
4-3. Ajoutez les détails du client, puis passez à l'écran de paiement. Sélectionnez WooshPay comme méthode de paiement.
4-4. Le navigateur redirige vers une page de paiement WooshPay pour compléter le paiement.
4-5 Après avoir testé le plugin, vous pouvez passer en mode production.
Vous êtes prêt ! #
Vous êtes prêt à partir.
Si vous avez d'autres questions ou si vous avez besoin d'aide, n'hésitez pas à contacter demander.




